Te has preguntado ...
¿cómo es que realizan las grandes empresas las interfaces de sus aplicaciones o sus sistemas? Aparte de tener un equipo muy grande de ingenieros, diseñadores y muchas personas más, ellos se apegan a un concepto muy particular de "simpleza", para poder tener un producto completamente usable e intuitivo, donde sabes qué hacer sin tener que pasar horas aprendiendo a cómo usar el sistema, lo que las empresas tienen en cuenta al momento de desarrollar una aplicación es saber cuál es su finalidad, para qué se va a desarrollar y qué es lo que en realidad hará el sistema y de ahí agregar otros elementos al mismo.
Ya que las funciones preliminares están listas, realizan varios diseños pensados en los elementos ya definidos y eligen uno que sea simple, fácil de usar y que cubra la necesidad por la que fue desarrollado, todo esto nos lleva a pensar, "esto es muy fácil en concepto" sí, pero al momento de la práctica ¿por qué no sale bien?.
Uno de los problemas más comunes al momento de desarrollar un sistema es que nos abocamos a empezar a escribir código sin detenernos a pensar qué cosas tendrá el sistema y la mayoría de las veces la parte gráfica o la interfaz de usuario la dejamos en el olvido y decimos "no se ve tan chido, pero funciona", este es un pensamiento erróneo, por que cada parte del sistema desde el Backend hasta el Frontend debe estar bien pensado, pensar en cada elemento que vayamos a agregar, animaciones, sombras, etc. ... seguir con este pensamiento, usualmente conduce a interfaces saturadas de elementos, convirtiendo la experiencia del usuario al momento de usar el sistema en un completo desastre, por eso hoy conocerás qué es el Diseño UI y UX
Comenzamos definiendo que son cada uno :)
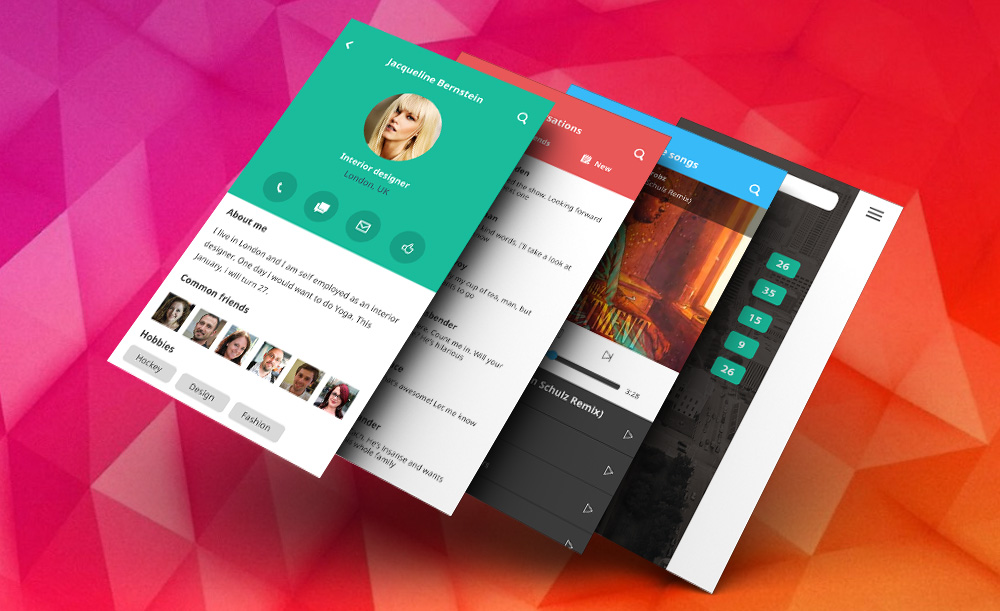
Diseño de Interfaces (UI o User Interface):
A grandes rasgos lo podemos definir como la interfaz de usuario la cual permite tener el control de un sitio o aplicación, pero esto va un poco mas a fondo, desde como se conciben las interfaces cuando están en papel hasta que se les asigna un color y un espacio en la interfaz.

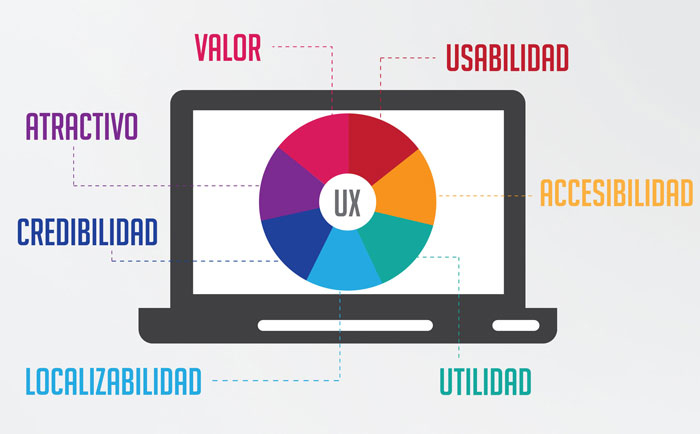
Experiencia de Usuario ( UX o User Experience):
Se refiere al grado de satisfacción que tiene un usuario al usar un sitio o aplicación la cual viene de la mano con una mejora constante de usabilidad y accesibilidad, el punto de todo esto es que al usuario le agrade estar en nuestro sitio, pero ¿cómo desarrollo mi sistema basado en esto?, es simple, al momento de hablar de UX, nos referimos a qué, cuándo, dónde y cómo una persona accede a nuestra plataforma, y no le tiene que costar al usuario mucho de su tiempo.

¿Por qué utilizarlos?
Como lo mencione al principio tenemos que apegarnos a un concepto de simpleza al momento de pensar en la interfaz de usuario, saber a quien irá dirigido y cuál es la finalidad o qué necesidad vendrá a satisfacer, son piezas medulares al momento de desarrollar un sistema.
Siempre es bueno comparar nuestro sistema o aplicación con otras(hablo de aplicaciones de grandes empresas), y pensar qué tiene de diferente mi aplicación o que la hace especial, qué la distingue del resto, porque esto ayudará a que las personas la reconozcan, a que digan:
(Ejemplo)
Oye tú también usas la aplicación de músicaCF, ya viste que puedes componer canciones y publicarlas
Cosas de este tipo van marcando a las personas, y si desarrollas aplicaciones donde las personas se sientan parte de la misma, habrás creado algo muy especial :3 y la satisfacción es incomparable.
Como atar Usuarios?
A parte de todo lo bonito que puede tener tu plataforma o aplicación tienes que tener en cuenta que las primeras impresiones son las mas importantes al momento de que un usuario ingrese a la plataforma, la satisfacción a la hora de navegar por tu plataforma puede ser una de las razones por la cual ese usuario regresará, o no, a usarla y no solo se trata de que esa persona lo use si no que pueda recomendar tu aplicación. El contenido es muy importante ya que es otra de las razones por la cual la gente estará dentro de tu aplicación, el contenido debe de ser breve, fácil de entender y con imágenes o vídeos esto llama la atención de las personas.
Es momento de Aplicarlo :3
En lo personal de muy pocas aplicaciones he dicho:
Esto está muy bien pensado, cada detalle, cada elemento está ahí por una razón, no se necesita más :) esto es genial :)
Ahora entienden cuan importante es el UI y UX, esta en todo solo hay que saber aplicarlo ;)
Intenta hacer esta dinámica
Sí tienes proyectos personales, trata de aplicar los conceptos que hoy aprendiste y aunque no los apliques al 100% sé que los tendrás en mente :)
Intenta ver tu interfaz y descubre dónde un usuario puede perderse, dónde puede confundirse o preguntarse por qué está eso ahí.
Intenta encontrar qué es lo más importante que quieres que haga el usuario, en CódigoFacilito es que tengan los cursos al alcance, checa nuestro landing para que veas un ejemplo de cómo nosotros aplicamos este concepto. Una vez que identificas qué es lo principal, resáltalo, no solo haciéndolo más vistoso, si no quitando todo a su alrededor.
Antoine de Saint-Exupery lo resume en una sola frase: "Perfection is Achieved Not When There Is Nothing More to Add, But When There Is Nothing Left to Take Away". La perfección no se alcanza cuando no hay nada más que agregar, se alcanza cuando no hay nada más que quitar.
Bootcamp Ciencia de Datos
12 semanas de formación intensiva en los conocimientos, fundamentos, y herramientas que necesitas para ser científico de datos
